How do I create a custom RSS Feed using a Web Zone?
Please note that you will need to be able to create a new webpage on your active website to use this feature. My Signage Portal only has the ability to add live webpages to the Web Zone.
Section 1 ‐ Creating an RSS Webpage Widget
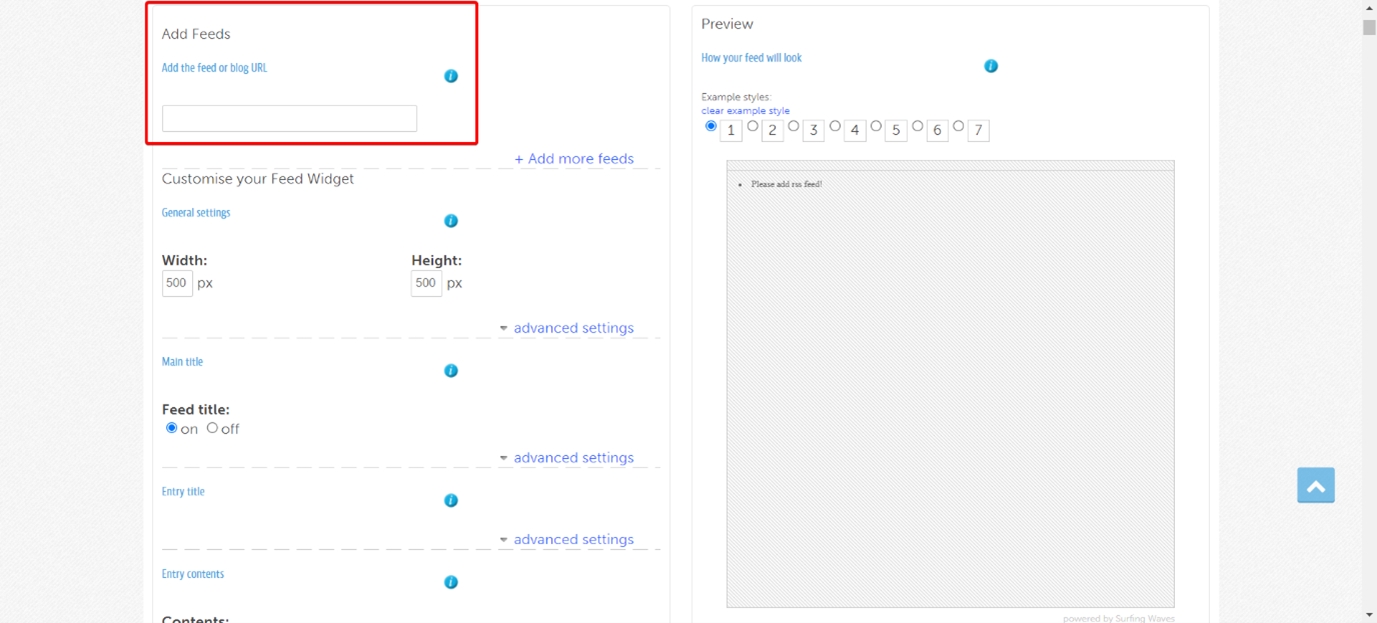
1 of 6. Go to following website http://www.surfing-waves.com/feed.htm and scroll down to the ‘Add Feeds’ field.

2 of 6. Copy the URL of your chosen RSS feed and paste it into the ‘Add Feeds’ field. In this example the BBC World News RSS feed (http://feeds.bbci.co.uk/news/world/rss.xml?edition=uk) will be used.

3 of 6. Change the ‘Width’ and ‘Height’ parameters depending on how large you want the feed to appear on your display. In this example the box will be 500 x 500 pixels.

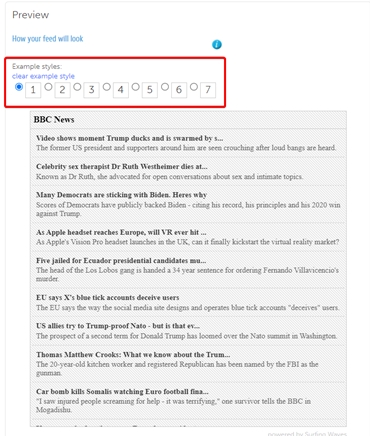
4 of 6. Pick from any of the different styles available in the ‘Preview’ section.

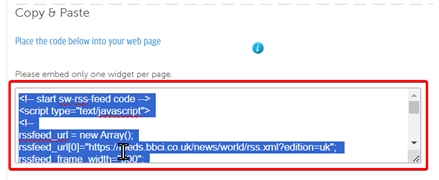
5 of 6. Left click the field inside the ‘Copy & Paste’ section and copy the text (CTRL + C).

6 of 6. Create a new webpage on your live website and add this script.
Section 2 ‐ Using the My Signage Portal to Publish this to a Screen
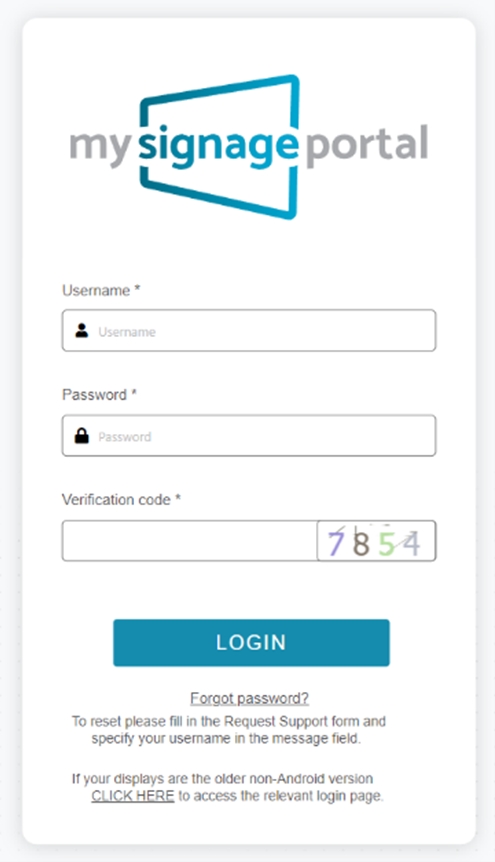
1 of 13. Login into your My Signage Portal account.

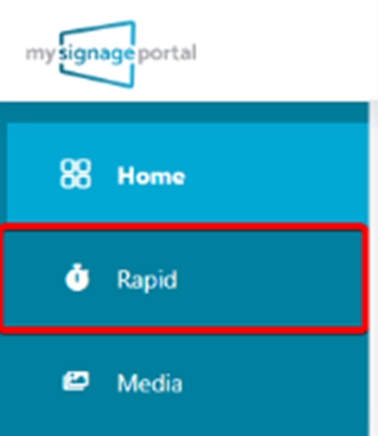
2 of 13. Select ‘Rapid’ from the bar on the left.

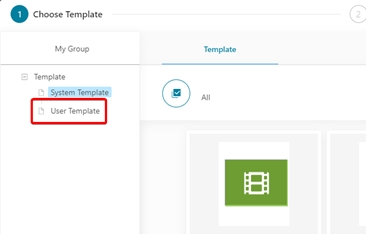
3 of 13. Select ‘User Template’.

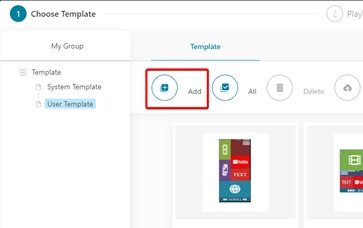
4 of 13. Click ‘Add’ to create a new Template.

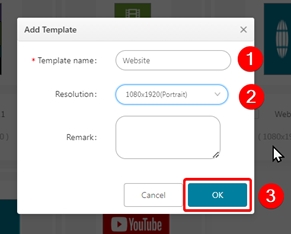
5 of 13. Give the Template a name, choose the appropriate orientation (resolution) from the dropdown list and finally press ‘OK’ to proceed.

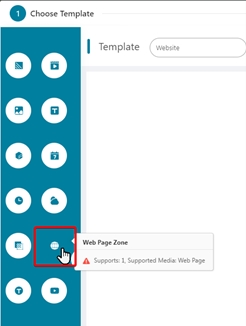
6 of 13. Select the ‘Website Zone’ from the left side bar.

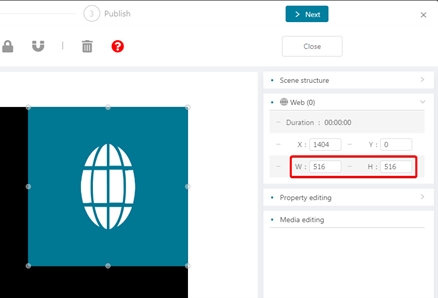
7 of 13. Change the ‘W’ (width) and ‘H’ (height) parameters to 516 pixels each. Even though in our example we set the RSS feed as 500 x 500 pixels, the extra 16 pixels are added for margin space.

8 of 13. Select ‘Next’ at the top right.

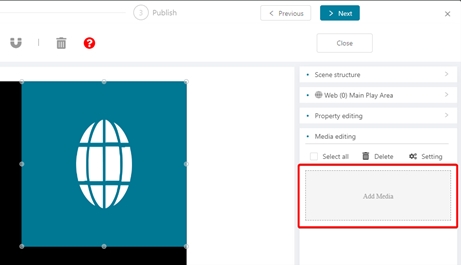
9 of 13. Click the ‘Add Media’ button on the right side.

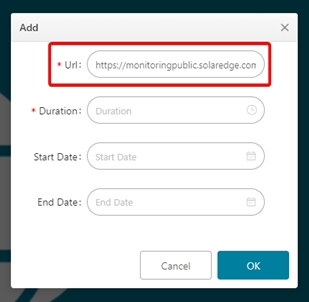
10 of 13. Copy (CTRL + V) and Paste (CTRL + V) the URL of the webpage you have added the RSS Website Widget to into the ‘URL’ box.

11 of 13. Set the maximum duration and press ‘OK’.

12 of 13. Select ‘Next’ at the top right.

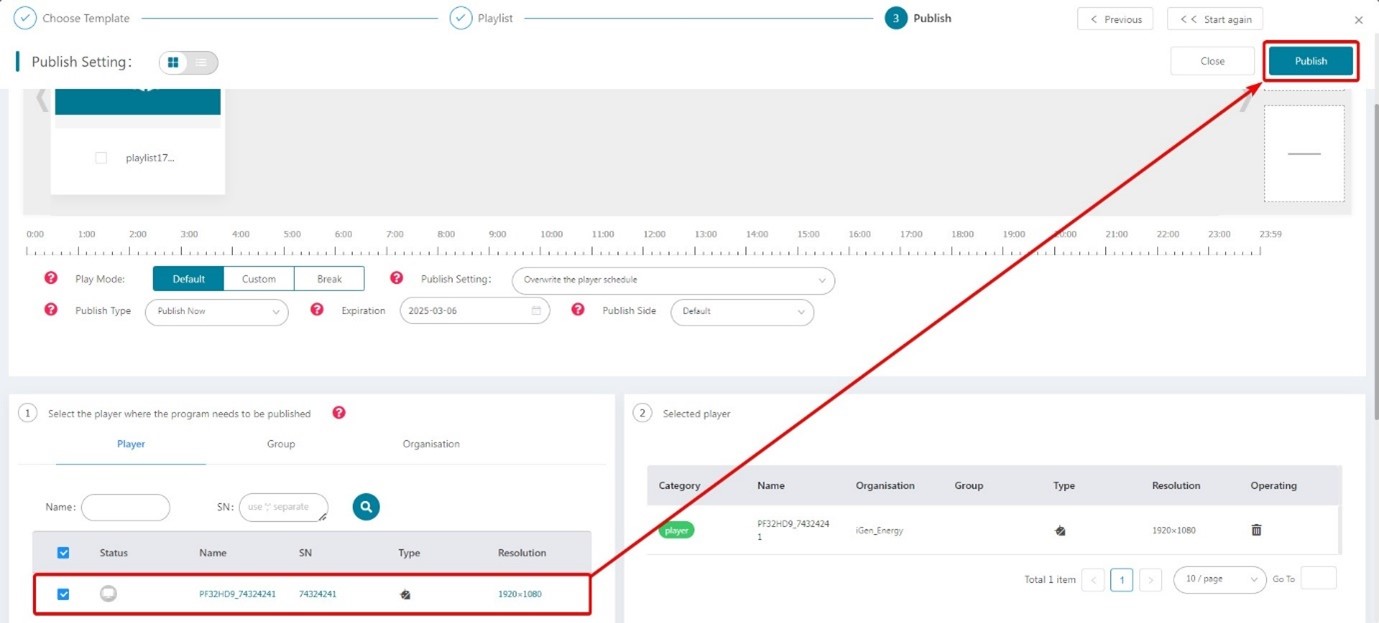
13 of 13. Finally, scroll down and select the player you wish to publish the website to followed by selecting the ‘Publish’ button.